あのケースを作ってみた。
App Storeの250億番目、ゲットだぜ!(願望)
ブログを書くのが楽しくなって参りました。
どもども、小夏パパ(@wafu_572p)です。
ちょっと前に話題になった「あのケース」
Macintosh 128K風なiPhoneケースのコンセプト | Touch Lab - タッチ ラボ 何か一周回って、新しさを感じます。 |
 コレ。何か.....ねぇ。
コレ。何か.....ねぇ。「無いモノは作る!」をモットーの一つに決めている僕は、前回のステッカーを作った勢いそのままにiPhoneケースを作ってみました。今回は、その模様を手順を交えてお送りします。
(※アップス!!!さんのこの記事(http://www.appps.jp/archives/1887525.html)を参考にしています。)
・材料
<画像>
・ベースとなる色((Macintosh 128K - Wikipedia)より「Pantone 453」である事を確認。Googleの画像検索で拾いました。 )
・Appleのロゴマーク(レインボーの。高画質であればあるほど良し)
・iPhone背面用のテンプレート(前出のアップス!!!さんの記事から)
<ブツ>
・無地のiPhone用ケース

(今回はポリカーボネイト製(緑)とTPU製(クリア)を100円ショップにて調達。)
異なる素材のケースを選びましたが、今回はTPU製の方を使用しました。
・シール用紙
専用の用紙もありますが、それは後述します。
(今回は試作なので前回ステッカーを作った時の余りを使いました。)
<アプリ>
Juxtaposer 2.8.1
分類: 写真/ビデオ,エンターテインメント
価格: \250 (Pocket Pixels Inc.)
Phonto 写真文字入れ 3.7.2
分類: 写真/ビデオ,エンターテインメント
価格: 無料 (youthhr)
この辺が揃えば70%は完成です。じゃ、始めましょうか。ELECOM Smart Print 1.6.3
分類: ユーティリティ,ライフスタイル
価格: 無料 (ELECOM CO.,LTD.)
・画像を合成する。
Jaxaposerを起動。ベースに色を上にAppleロゴを。消しゴムツールでロゴ以外の部分を消しましょう。
細かい部分は、ズームしてやると簡単にキレイに出来ます。

ここまで拡大する必要はないかも知れませんw
この作業が一番労力を必要とするかも知れませんが、出来上がりを左右するので丁寧に行いましょう。

はい、こんな感じで結構ですね。
・文字を入れましょう。
画像に文字を入れるアプリはたくさんありますが、今回はPhontoを使いました。
フォントは「DevanagariSangamMN-Bold」(一番上)が書体が近い気がしたので選択。
(Helvetica-Bold(2番目)やEuphemiaUCAS-Bold(3番目)もソレっぽいなぁ)
その辺をきちんと調べない所がB型なんだろうなぁw

下の3つは「こんなのもアリだよね」的なフォントを。
「iPhone」の下に小さい文字が入った方が雰囲気出るかな?と思って、適当に入力。

この段階でリンゴマークと文字の間隔をある程度決めてしまいます。
僕はB型なので「何となく」で決めましたw
・大きさの調整&印刷
画像が出来てしまえば85%は出来た様なモノです。
ところが、前出のアップス!!!さんの記事にあったテンプレート、ソレで作成したら大き過ぎました。
プリント前の微調整を適当にイジってみましたが、ピタッとは来なかったんです。
「どうやったらiPhoneのサイズぴったりに作れるの?」っちゅう話です。
しかし、そんな問題もアプリでサクッと解決だ!と言う事で先ほど紹介した
ELECOM Smart Edit 1.2(無料)の出番です。
エレコムさんの専用用紙用のアプリですが、今回は試作なので専用用紙を使わずに作ってみます。
ちなみに、専用用紙はこちら
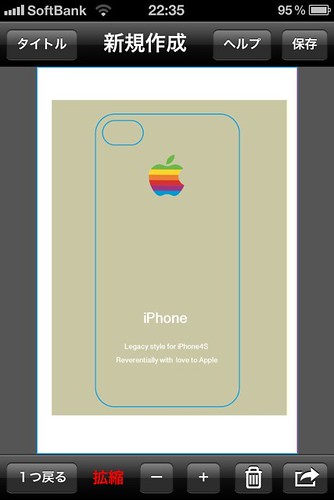
 起動画面です。
起動画面です。
 右下のメニューから入れたい画像を選択します。
右下のメニューから入れたい画像を選択します。
 枠線の中に収まるように配置しましょう。
枠線の中に収まるように配置しましょう。

再び右下のメニューから「プリント」を選択するとAirPrintでサクッとプリントが出来るみたいです。
(我が家は有線プリンターなので試せてません。)
試しにプリントしてみたら問題点が......
「あれ?枠線が無いじゃない? (╹⌓╹ )」
そうですね。専用の用紙(iPhoneの背面に合った形)向けに作ってるアプリだから、枠線が無いんですね。
専用用紙とAirPrint対応のプリンターがあれば『iPhoneだけで作れちゃう!』って書けたのに。
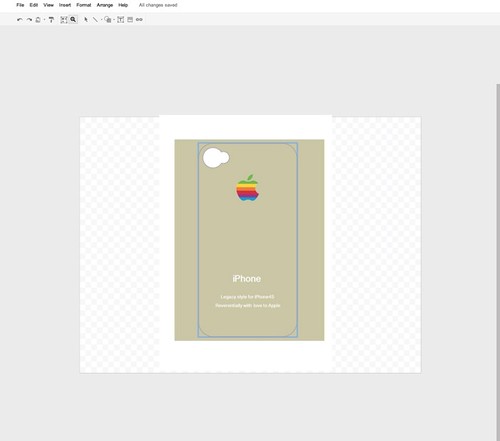
こうなったら作業の場をiMacに移して、アップス!!!さんの記事を参考にGoogle Documentのドローツールを使って加工→プリントだ!
 ここから〜
ここから〜
 こうだ!!
こうだ!!
それを切り取って〜
ケースに戻してみると〜.......
やだ!売り物みたい!
シール用紙に印刷したので改めてケースに貼り付けて、iPhoneにつけてみましょう。
 ジャン!
ジャン!
写真全体の色味の悪さとテーブルの色のせいでインパクトが薄れちゃいましたね。
コンセプトの画像だともっと黄色が強かった様に見えたのですが、まぁ試作ってコトで。
・作ってみて。
気に入ったら使おうと思ったんですけど、あまりにもチープな作りなので使ってませんw
アップス!!!さんの記事みたく、ポリカ製のケースで中に紙を挟む感じならもう少しマシな作りになったかも。
まぁ、何はともあれ気になったモノを作れたコトで自分の中のモヤモヤが一つ消せました。
専用の用紙とAirPrint対応のプリンタがあれば、iPhoneだけで20分ぐらいで作れちゃいますので、気になった方は是非お試し下さい。
実は、前回作ったステッカーの余りを使ったポリカ製のケースの方が可愛いんじゃなかろうか?と思ったのは内緒ですw

いやいやいや、ちゃんとしたケースを買うからいいよ。って方にはAppBankStoreをオススメします。
![]()
そんなわけで、次回の更新までごきげんよう〜。




